「日本のデザイン――美意識がつくる未来 」を読んだ

- 作者: 原研哉
- 出版社/メーカー: 岩波書店
- 発売日: 2011/10/21
- メディア: 新書
- 購入: 5人 クリック: 177回
- この商品を含むブログ (27件) を見る
開発中の
では「起業家はアーティストだ」というメッセージを掲げています。
そんな中でアーティストとは何者なのかについてもっと理解したいと思い読みました。
メモ
- 西洋的価値観に基づいたデザインが増えているが、日本的、アジア的な価値観を見直すべき
- 日本的とはシンプリシティとエンプティネス。そして世界でも類を見ない高齢化/人口減少社会
- 阿弥とは芸術を創り、選び、設える人のこと。身分にかかわらず重宝されていた。
スケッチ用に「ステッドラー 芯ホルダー マルス テクニコ 780 CP」を買った
下手なりに続けているスケッチ。
今までボールペンで書いていましたが、
濃淡のつけやすさなどから鉛筆に変えようかと思っていましたが、
芯ホルダーのスタイリッシュさに惚れて買ってしまいました。
持った感じは軽く、
グリップ感も痛くはないが滑らないという感じでとてもいいです。
特に軽さはスケッチをする上でかなり重要なポイントかなと。
高級感がある!とは言えませんがレゴのような楽しさ(ラミーサファリに似たものを感じる)が毎日スケッチしようと思わせてくれます。
「UI TALK SESSION/UIデザイン 認知心理学からのアプローチ@bizreach」に行ってきた
UI TALK SESSION / UIデザイン 認知心理学からのアプローチ@bizreach
内容
第1部 UIデザイン 認知心理学からのアプローチ
by 酒寄さん(デザインは30歳ぐらいから、フリーランスも経験。)
意識的にデザインをする、言語化大事。
認知心理学
情報処置の観点から生体の認知活動を研究する学問
人間工学
使いやすさ、人の感情への影響などを実際のデザインに活かす学問
人の認知
どのように見ているのか?
- 見たままそのままを見ているわけではない。
- 保有する情報により異なる認識
- 獣医と子供では猫を見る目が異なる。
- 経験と予測に基づいてみる。
- いつもどおりの動作じゃないと違和感がある
どのように読んでいるのか?
- 読むことと理解することは違う
- 英語を文字として読めることと理解できることは違う。
- 紙面とコンピュータの違い
- 文字の大きさ、フォントも重要
- 可読性、大きすぎてもダメ
- 長文に適したフォント、見出しに適したフォント
考えやすさ
- 情報は少なく->段階的表示
- 心的処理の負荷
- 認知(考える)>視覚>運動
フィッツの法則
ユーザーインターフェース設計における普遍的な法則。画面上で、マウスなどの入力装置を使ってものを指し示すときにかかる時間を計測するモデル。
メンタルモデル
世の中の人やものごとに関する前提
概念モデル
「物事」「現象」など仕組みの本質を抽出して、単純化した構造図
メンタルモデルと概念モデルが乖離していると使いにくい。
アフォーダンスの例 ピクニックに行った時、切り株があったら机代わりにしない?
※アフォーダンス=環境が人にあたえる機能の可能性シグニファイア アフォーダンスに近い。
デザイナーが意図して機能をユーザーに予測させる。 webサービスのボタン...シャドウをつけて立体的に。
↔ フラットデザイン
└シャドウがなくてボタンっぽくない。
なんでフラットデザイン?
->コンテンツに集中して欲しい。その他の部分の印象を弱くするため。- ヒューマンエラーの示すもの
ユーザーがこちらの意図しない操作をする
└こちらの意図が伝わっていない ->有益なデータ。ある程度パターン化できるのでデータを収集することが大切。
人は間違いを犯す前提
->致命的なエラー(データの全削除)を避ける - 同じUIに対してユーザーの評価が分かれる理由
- 人は何度か経験をすることで学習する
└ex.検索窓 - 世界観,好み
- 人は何度か経験をすることで学習する
第2部 事例紹介
Bizreachの事例
- careatreckキャリア診断の部分の回収
改善した点
− ステップ数の表示(今何を聞かれているのかの表示) - bizreachのモバイルサイト
スマホからのアクセスが多かったのでアプリ化した
改善した点
− アプリへの動線を変更(一番上に設置。コントラストも強く)
UIの正解は考えているだけではわからない。仮説を持って小さい粒度でテストを繰り返す。
心理学を学ぶ理由
(bizreach内では認知心理学を同じ書籍「インターフェイスデザインの心理学/インターフェイスデザインの実戦教室」で勉強中)
デザイナー同士だとわかる感覚を言語化して伝える。
デザインに根拠をもつ。
感想
デザイナーにしかわからない感覚を言語化する、デザインに根拠を持つ
あたりはほんとに大事だなと。
実際の取り入れ方は紹介された本を読んでみて考えます。
画伯な自分がデッサンを始めてみようと思う
中学時代いわゆる優等生で成績はほぼ5。
唯一5を逃したのは美術の3でした。
絵といえば棒人間ぐらいしかかけず、
ずっとコンプレックスでした。
そんな自分ですがこれから毎日一枚デッサンを書こうと思います。
なんとなく一つ一つのものをちゃんと観察したい。
その上で今までの当たり前をもう一度検討したい。
得意なこと一点張りで突き進んできたタイプですが、
そろそろ自分の苦手と向きあおうと思います。
#1 コップ(ペンも紙も買ってないので持ってるペンで裏紙に)

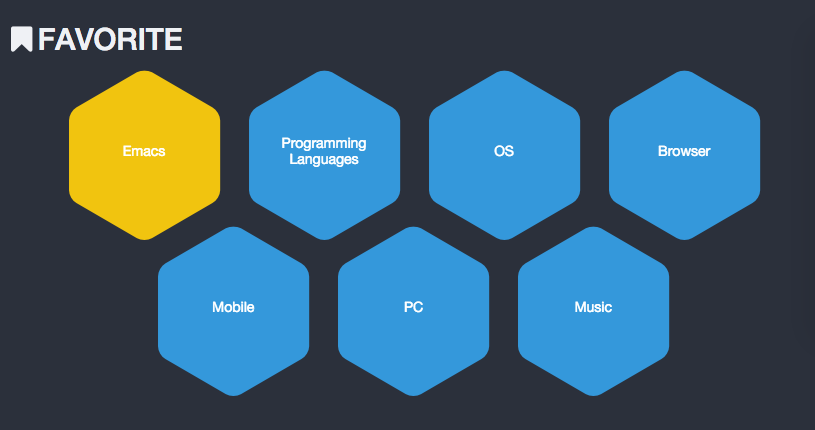
レスポンシブ対応なハニカム上のパネルを並べられるライブラリhoneycombs.js
ハニカム上にdivを並べられてマウスオーバーでオモテウラを切り替えられるライブラリです。
使い方(READMEより)
<script src="honeycombs/js/jquery.honeycombs.js"></script> <link rel="stylesheet" type="text/css" href="honeycombs/css/honeycombs.css" /> <div class="honeycombs"> <div class="comb"> <div class="front-content"> <p>I am a front title</p> </div> <div class="back-content"> <p>I am a back title</p> </div> </div> <div class="comb"> <div class="front-content"> <p>I am a front title</p> </div> <div class="back-content"> <p>I am a back title</p> </div> </div> </div> <script> $(document).ready(function() { $('.honeycombs').honeycombs({ combWidth:250, // width of the hexagon margin: 0, // spacing between hexagon threshold: 3 // hide placeholder hexagons when number of hexagons in a row is more than the threshold number }); }); </script>
レスポンシブ対応もしていて、画面幅に応じて適切なハニカム構造になってくれます。
実際使ってみた感じ。

パネルの色を変えるにはこの辺りを設定します。
#favorite .comb .icon-hex-lg{ color: #3498DB; } .comb:hover > span { color: #F1C40F !important; }
配色選びの決定版UIPalette.net
もう配色に悩まなくてよさそうです。
このサイト自体が内部にいくつかの機能をもっていて
- ブランドカラー
- フラットデザインに使える色
- カラーパレット
などから色を選ぶことができます。
特にブランドカラーはどこよりも情報が多いと思うのでかなり便利です。